Керівництво для початківців по BitmapsWritten by Paul BourkeRenderings and models by Peter Diprose and Bill Rattenbury This Ukrainian translation provided by Dmutro Nechuporyk, November 2015 Original (In English): November 1993
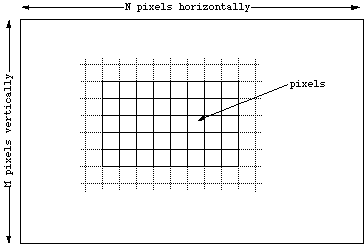
Введення Цей документ покликаний служити елементарне введення в растрові зображення, як вони використовуються в комп’ютерній графіці. Визначення Растрові зображення визначається як звичайний прямокутної сітки осередків, званих пікселями, кожен піксель, що містить значення кольору. Вони характеризуються тільки двома параметрами, кількість пікселів і інформаційного змісту (глибина кольору) на піксель. Є інші атрибути, які застосовуються в растрові зображення, але вони диференціювання цих двох основних параметрів.
Зверніть увагу, що растрові зображення завжди орієнтовані по горизонталі і вертикалі. Дозвіл слід розглядати квадрат, хоча вони можуть мати й інші співвідношення сторін на практиці. Колір “глибина” Кожен піксель в бітової містить певну інформацію, як правило, інтерпретується як колірної інформації. Інформаційний зміст завжди однаковий для всіх пікселів в певній бітовій карті. Сума колірної інформації може бути все, що додаток вимагає, але є деякі стандарти, основні з них описані нижче. 1 біт (чорно-білий) Це найменше можливе зміст інформації, який може бути проведений для кожного пікселя. У результаті бітова згадується як монохромний або чорно-білий. Пікселі з 0 будуть позначатися як чорний, пікселів з 1, згадується як білий. Зверніть увагу, що в той час як тільки два стани можливо, вони могли б бути витлумачені як будь-які два кольори, 0 відображається в одному кольорі, 1 відображається іншим кольором. 8 біт сірий У цьому випадку кожен піксель займає 1 байт (8 біт) пам’яті, в результаті чого 256 різних держав. Якщо ці стану відображається на рампі сірих від чорного до білого растрового зображення буде позначатися як у вихідному зображенні. За угодою 0, як правило, чорного і білого 255. Сірі рівні число між ними, наприклад, в лінійному масштабі 127 буде 50% рівня сірого.
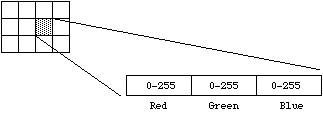
У будь-якому конкретному застосуванні діапазон значень сірого може бути що-небудь, це є найбільш поширеним для відображення рівнів 0-255 на шкалі 0-1, але деякі програми будуть карті його на шкалі 0-65535 (див Специфікація системи Яблука кольору як приклад). 24 біт RGB Це наступний крок від 8 біт сірого, тепер є 8 біт, що виділяються кожному червоного, зеленого і синього компонента. У кожному компоненті значення 0 відповідності не вкладу цього кольору, 255 відноситься до повністю насиченим внесок цього кольору. Так як кожен компонент має 256 різних станів тобто в цілому 16777216 можливих кольорів.
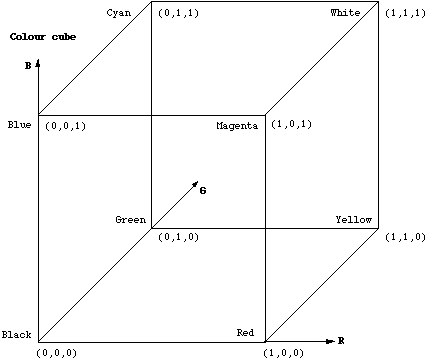
Ця ідея RGB колірного простору є фундаментальним поняттям в комп’ютерній графіці. У RGB просторі будь-який колір представляється у вигляді точки всередині колірного куба з осями ортогональних r,g,b.
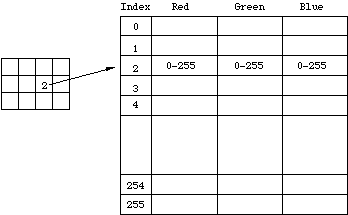
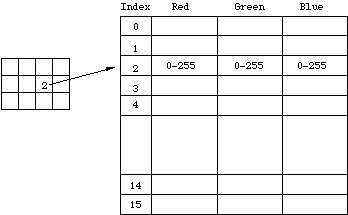
Зверніть увагу, що сірі значення утворюють пряму лінію від чорного до білого по діагоналі куба, r = g = b. 8 біт індексований колір Індексовані кольори є більш економічним способом зберігання растрових зображень кольору без використання 3 байта на піксель. Як і 8 біт сірого растрових зображень кожен піксель не має один байт, пов’язаний з ним тільки зараз значення в цьому байті більше не є значення кольору, але індекс у таблиці кольорів, званою палітри або таблиці кольорів.
Є ряд цікавих атрибутів такої системи індексації колір. Якщо є менше, ніж 256 кольорів у зображенні, а потім це растровий буде те ж саме якість як 24 бітної бітової але вона може зберігатися одна третина даних. Цікаві барвники та анімаційні ефекти можуть бути досягнуті шляхом простої зміни палітри, це відразу змінює зовнішній вигляд растрового зображення і ретельної розробки можуть призвести до змін в навмисних зовнішньому вигляді растрового зображення. Загальний операція, яка зменшує розмір великих 24 біт растрових зображень для перетворення їх в режим індексованих кольорів з оптимізованою палітрою, яка, палітру, яка найкраще відображає кольору, доступні в точковому малюнку. 4 біт індексований колір Це ідентично 8 бітного кольору, за винятком тепер тільки половина байта, 4 біти використовуються для індексу. Це підтримує таблицю до 16 кольорів.
32 біт RGB Як правило, це те ж саме, 24 бітний колір, але з додатковим 8 бітної бітової відомий як альфа-каналом. Цей канал може бути використаний для створення замаскованих областей або представляють прозорості.
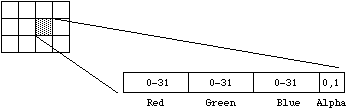
16 біт RGB Це, як правило, пряма система з 5 біт на компоненту кольору, і 1 біт альфа-канал.
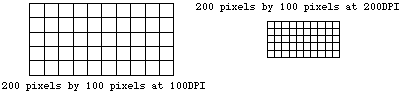
Дозвіл Дозвіл є атрибутом растрового зображення, що необхідно при візуальному перегляді або друку растрових зображень, тому що самі по собі пікселів немає явних розміри. Дозвіл зазвичай вказується в пікселях на дюйм, але може бути з погляду будь-який інший одиниці виміру. Більшість процесів друку зберегти пікселів на дюйм (DPI) одиниць з історичних причин. На пристроях з nn прямокутних пікселів дозвіл може бути визначений як двох чисел, горизонтального і вертикального дозволу. Поняття дозволом не залежить від інформаційного змісту растрового зображення є дуже важливим, оскільки константа глибина кольору, то зміст інформації між різними растрових зображень тільки до кількості пікселів по вертикалі і горизонталі. Якість, однак, коли відображається растровий або роздрукувати робить залежить від вирішення. Оскільки дозвіл визначає розмір пікселя вона також може бути використана для зміни розміру зображення в цілому. Як приклад розглянемо один растрового зображення, яке 200 пікселів по горизонталі і 100 пікселів по вертикалі. Якщо це растровий була надрукована в 100 точок на дюйм, то було б виміряти 2 дюйма на 1 дюйм. Якщо, проте, той же растровий був надрукований в 200 точок на дюйм, то було б виміряти тільки 1 дюйм на половину дюйма.
Всякий раз, коли бітова карта відображається на моніторі комп’ютера резолюції повинні бути розглянуті. Більшість комп’ютерних моніторів мають ряд дозволом від 60 DPI наприкінці низьким дозволом 120 DPI до для високих дисплеїв дозволом. Як друкованої Чим вище дозвіл, тим менше очевидно піксель природа растрового зображення буде. В якості додаткового прикладу наступні два зображення однакові в інформаційному змісті, вони, тим не менше мають різні дозволи і, отже, різні розміри пікселів. Чим менше 80 DPI і тим більше 30 DPI. Пікселі набагато більш очевидні більшою версії.
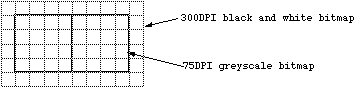
Це не вся історія, коли справа доходить до представляють растрові зображення на фізичних пристроях, бо різні пристрої мають різні можливості глибину кольору. Колір глибина перетворення. Дуже часто доводиться представляти растрового зображення з одного кольору на пристрій з різними можливостями глибини кольору. Звичайно, якщо пристрій призначення має кращий колір, ніж растрові, тобто це не проблема, так як растрові зображення можуть бути точно представлені. У зворотній ситуації, коли пункт призначення різні можливості і нижню, то растрове зображення має бути перетворено в те, що дає найкраще уявлення. В якості прикладу розглянемо питання про подання в градаціях сірого на монохромних зображень (чорно-білі) пристрою. Це досягається за допомогою змінне число чорних і білих пікселів для представлення рівня сірого. На щастя, чорний і білий, як правило, пристрій має набагато більш високий дозвіл, ніж растрового зображення таким чином, є ряд пікселів, доступних для створення напівтонового наближення. Розглянемо 75DPI відтінків сірого растрового зображення, яке буде відображатися на 300DPI чорному і білому принтері. Існує матриця 4х4 чорні і білі пікселі, які можуть бути використані для представлення кожного пікселя відтінках сірого.
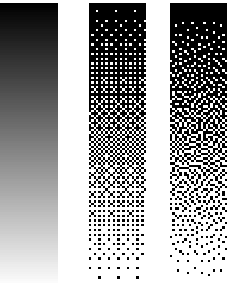
Є цілий ряд методів, які можуть бути використані для утворення відповідного розташування чорних і білих точок, одна методика називається згладжування. Навіть при використанні згладжування є багато можливих алгоритмів для прийняття рішення про коливалися розташування пікселів. Нижче показаний рівня сірого рампи з відповідними чорний і білий згладжування приклади (сильно збільшені), використовуючи шаблон і дифузії згладжування.
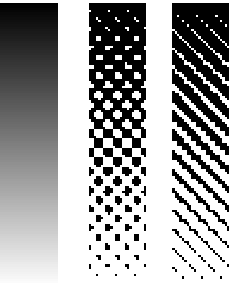
Як уже згадувалося існують інші методи перетворення растрових зображень високої глибиною кольору в тих низькою глибиною кольору, але з більш високою роздільною здатністю, на такій техніці, використовуваної в поліграфії називається скринінг. Скринінгу не обговорюватимуться тут за винятком того, що вона наближається рівнів сірого різними об’єктами розміру (розмір об’єкта пропорційна рівню сірого), об’єкти розташовані на в регулярній матриці, яка під деяким кутом до горизонталі. Найбільш часто використовувані об’єкти є зображень точок, ліній і прямокутників. Нижче показаний рівня сірого рампи з відповідними чорними і білими екранованих прикладів (сильно збільшені), використовуючи точку і лінію екрани.
Наведене вище обговорення і приклади перетворення квітів глибини були зроблені щодо напівтонових зображень. Перетворення високі глибини зображення кольорових низьких уявлень глибини кольору не відрізняється за своєю концепцією, як правило, процес тільки що зробили три рази, по одному для кожної колірної складової. Растрові зберігання Найпростіший спосіб зберігання растрового зображення просто перерахувати растровий інформацію, байт за байтом, ряд за рядом. Файли, збережені таким способом, часто називають RAW файлів. Обсяг дискового зберігання потрібно для будь-якого растрового зображення легко обчислити, враховуючи розміри растрових (N х М) і глибину кольору в бітах (B). Формула для розміру файлу в Кбайт є
де N і М є число горизонтальних і вертикальних пікселів, В число бітів на піксель. У наступній таблиці наведено розміри файлів в кілька типів растрових, якщо вони зберігаються в RAW форматі. image dimensions colour depth file size
128 x 128 1 bit 2 KB
8 bits 16 KB
24 bits 48 KB
256 x 256 1 bit 8 KB
8 bits 64 KB
24 bits 192 KB
1K x 1K 1 bit 128 KB
8 bits 1 MB
24 bits 3 MB
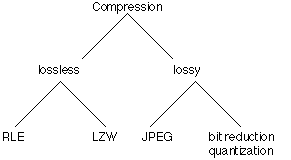
Як видно з цієї таблиці, великі 24-біт зображення призведе до дуже великі файли, тому стиск стає важливим. Є велика кількість форматів файлів, використовуваних для зберігання стислих растрових зображень від самих тривіальний до дуже складним. Складні формати існують через дуже великих растрових файлів, які існували б, якщо стиск не використовується. Є дві широкі категорії стислому форматі файлу, ті, які без втрат (зберегти растрові зображення досконало), і ті, які є втратами. Нижче показано головне ієрархію методів стиснення.
Найбільш груба спосіб зменшення розміру графічних файлів є зниження колірної інформації, це називається зниження біт або квантування. Наприклад, один може конвертувати растрові зображення 24 біт на 8 біт індексованих растрових зображень за допомогою згладжування, щоб імітувати втрачені кольору. Найбільш поширеним формат з втратами на сьогоднішній день є JPEG, опис того, як це працює далеко за межами сфери цієї дискусії. Його головна перевага в тому, що вона може запропонувати набагато більше, ніж ступінь стиснення форматів без втрат. Наприклад, розглянемо таке растрове оригінал якого знаходиться в 500 х 350 пікселів при 24-бітному кольорі. Використовуючи формулу дану раніше розмір нестисненого файлу 500 x 350 x 24 / 8 / 1024 = 513K
Збережено у відтінках сірого (біт зниження глибини) файл 171K (в 3 рази менше), зберігається і стискаються за допомогою РЛЕ це 388K (75% від первісної), збережені за допомогою стиснення LZW це 188K (36% від первісної), врятував а JPEG це 30К (ступінь стиснення 17:1).
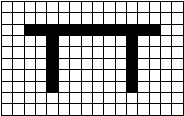
Якби це було зберігати в сирому вигляді він буде потрібно 16 байт в рядку для всіх 10 рядків. Однак перші два рядки все на тому ж рівні, так що це більш ефективно, щоб просто зберегти кількість тих же кольорів в перспективі поряд з кольором виконання. Перші два рядки замість того, 16 байт потрібно тільки 2 байта кожен. У сирому вигляді перші три рядки буде 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1 1 1 0 0 Використання довжину пробігу, що кодує перші три рядки буде 16 0 16 0 2 0 12 1 2 0
У той час як є більш детальна інформація, що беруть участь у фактичних реалізаціях RLE, описаним тут це основний принцип, що лежить в кодуванні довжини ходу. Для того, щоб RLE досягнення певного ступеня стиснення там повинно бути пробіги ж кольору, з цієї причини він навряд чи буде корисно для сильно забарвлених образів, таких як 24 біт фотографій. |