Manuale per Principianti sulle BitmapScritto da Paul Bourke Introduzione Questo documento è da intendersi come un’introduzione elementare alle bitmap in quanto sono usate nella computer grafica. Definizione Le bitmap sono definite come un insieme regolare rettangolare di celle chiamate pixel, ogni pixel contenente un valore di colore. Sono caratterizzati solo da due parametri, il numero di pixel e il contenuto dell’informazione (profondità di colore) per pixel. Ci sono altri attributi applicati alle bitmap ma sono derivazioni di questi due parametri fondamentali.

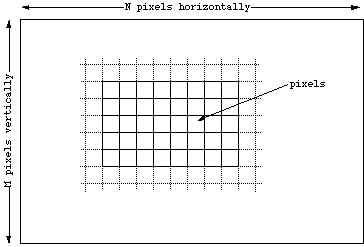
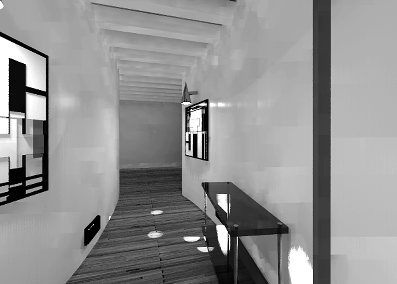
Nota che le bitmap sono sempre orientate orizzontalmente e verticalmente. I pixel dovrebbero essere considerati quadrati anche se nella pratica potrebbero avere altre proporzioni. Nella maggior parte delle situazioni le bitmap sono utilizzate per rappresentare immagini sul computer. Per esempio la seguente è una bitmap che ha 397 pixel orizzontalmente, 294 pixel verticalmente, e ogni pixel contiene un valore di grigio da 256 grigi differenti possibili.

“Profondità” del colore Ogni pixel in una bitmap contiene una certa informazione, solitamente interpretata come informazione di colore. Il contenuto dell’informazione è sempre lo stesso per tutti i pixel in una bitmap specifica. L’ammontare dell’informazione del colore potrebbe essere qualsiasi l’applicazione richieda ma ci sono certi standard, i principali descritti qui sotto. 1 bit (bianco e nero) Questo è il contenuto di informazioni più piccolo possibile che può essere contenuto per ogni pixel. La bitmap risultante viene chiamata monocromatica o in bianco e nero. I pixel con uno 0 vengono detti neri, i pixel con un 1 vengono chiamati bianchi. Nota che anche se sono possibili due stati questi potrebbero essere interpretati come qualsiasi due colori, 0 mappato su un colore, 1 mappato su un altro colore. Grigi 8 bit In questo caso ogni pixel occupa 1 byte (8 bit) di memoria, risultando in 256 stati differenti. Se questi stati sono mappati su una scala di grigi da nero a bianco la bitmap viene chiamata immagine in scala di grigi. Per convenzione 0 è normalmente nero e 255 bianco. I livelli di grigio sono i numeri nel mezzo, per esempio, in una scala lineare 127 sarebbe un livello di grigio del 50%.

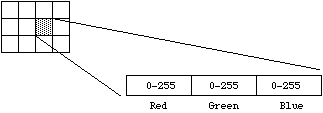
In qualsiasi applicazione specifica la gamma di valori di grigio può essere qualunque, è più comune mappare i livelli 0-255 su una scala 0-1 ma alcuni programmi mapperanno su una scala 0-65535 (vedi sistema di specifiche di colore Apple come esempio). RGB a 24 bit Questo è il prossimo passo da grigi a 8 bit, ora ci sono 8 bit allocati per ogni componente rosso, verde e blu. In ogni componente il valore di 0 si riferisce a nessuna contribuzione di quel colore, 255 si riferisce ad una contribuzione totalmente saturata di quel colore. Dato che ogni componente ha 256 stati differenti ci sono un totale di 16777216 colori possibili.

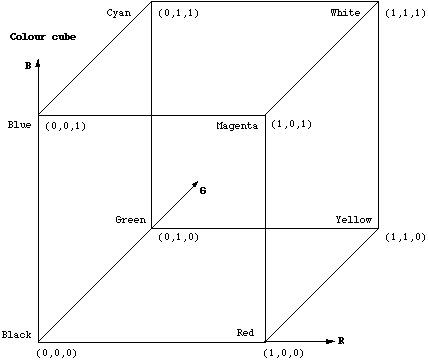
Questa idea di spazio di colore RGB è un concetto fondamentale nella compute grafica. In uno spazio RGB ogni colore è rappresentato da un punto dentro un cubo di colore con assi ortogonali r, g, b.

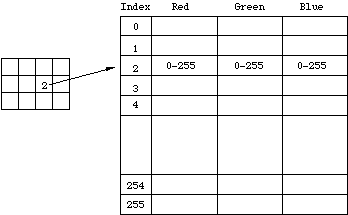
Nota che i valori di grigio formano una linea retta da nero a bianco lungo la diagonale del cubo r = g = b. Colore indicizzato a 8 bit I colori indicizzati sono un modo più economico di memorizzare bitmap di colore usando 3 byte per pixel. Come con le bitmap di grigio a 8 bit ogni pixel ha un byte associato ad esso, solo che ora il valore in questo byte non è più un valore di colore ma un indice in una tabella di colori, chiamato tavolozza o tabella dei colori.

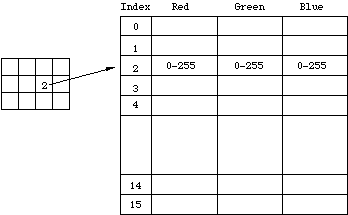
Ci sono un numero di attributi interessanti in un sistema di indicizzazione del colore di questo tipo. Se ci sono meno di 256 colori nell’immagine allora questa bitmap sarà della stessa qualità di una bitmap a 24 bit ma può essere memorizzata con un terzo dei dati. Gli effetti di animazione e colorazione interessante possono essere ottenuti semplicemente modificando la tavolozza, questo cambia immediatamente l’aspetto della bitmap e un design attento può portare a cambiamenti intenzionali nell’aspetto visivo della bitmap. Un’operazione comune che riduce la grandezza di grandi bitmap a 24 bit è quella di convertirle in colori indicizzati con una tavolozza ottimizzata, ovvero, una tavolozza che rappresenta al meglio i colori disponibili nella bitmap. Indici di colore a 4 bit Questo è identico ai colori a 8 bit eccetto ora solo metà byte, 4 bit sono utilizzati per l’indice. Questo supporta una tabella fino a 16 colori.

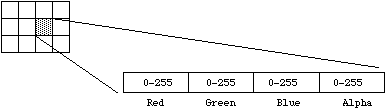
RGB a 32 bit Questo è normalmente lo stesso di un colore a 24 bit ma con una bitmap extra a 8 bit conosciuta come canale alfa. Questo canale può essere utilizzato per creare aree mascherate o rappresentare trasparenza.

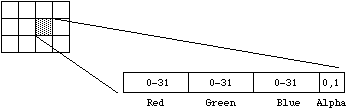
RGB a 16 bit Questo è generalmente un sistema diretto con 5 bit per componente di colore e un canale alfa a 1 bit.

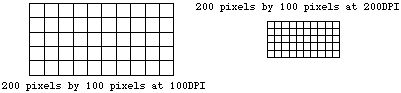
Risoluzione La risoluzione è un attributo di una bitmap che è necessario quando si guarda o stampa visivamente una bitmap dato che i pixel da soli non hanno una dimensione esplicita. La risoluzione è normalmente specificata in pixel per pollice ma possono essere rappresentati in termini di qualsiasi altra unità di misura. La maggior parte di processi di stampa mantengono l’unità di pixel per pollice (DPI) per motivi storici. Sui dispositivi con pixel non rettangolari la risoluzione potrebbe essere specificata in due numeri, la risoluzione orizzontale e la risoluzione verticale. Il concetto di risoluzione indipendente dal contenuto dell’informazione di una bitmap è molto importante, data una profondità di colore costante dunque il contenuto dell’informazione fra bitmap differenti è solo collegato al numero di pixel in verticale e orizzontale. La qualità tuttavia, quando la bitmap è mostrata o stampata dipende dalla risoluzione. Dato che la risoluzione determina la dimensione di un pixel può essere usata anche per modificare la dimensione dell’intera immagine. Per esempio, considera una bitmap di 200 pixel in orizzontale e 100 pixel in verticale. Se questa bitmap fosse stampata a 100DPI allora misurerebbe 2 pollici per 1 pollice. Se tuttavia la stessa bitmap fosse stampata 200 DPI allora misurerebbe solo 1 pollice per mezzo pollice.

Ogni volta che una bitmap è visualizzata sul monitor di un computer la risoluzione deve essere tenuta a mente. La maggior parte dei monitor dei computer hanno una gamma di risoluzione da 60DPI a bassa risoluzione fino a 120DPI per display ad alta risoluzione. Per quanto riguarda la stampa, più alta la risoluzione meno apparente la natura del pixel sarà sulla bitmap. Come ulteriore esempio le due immagini seguenti sono di contenuto di informazione identico, ma hanno risoluzioni differenti e dunque dimensioni di pixel diverse. La 80DPI più piccola e la 30DPI più grande. I pixel sono molto più evidenti nella versione più grande.

Questa non è l’intera storia quando si parla di rappresentare bitmap su dispositivi fisici perché diversi dispositivi hanno diverse capacità di profondità di colore. Conversione della profondità del colore Molto spesso è necessario rappresentare una bitmap con una profondità di colore su un dispositivo con diverse capacità di profondità del colore. Ovviamente se il dispositivo di destinazione ha un colore migliore della bitmap allora non ci sono problemi dato che la bitmap può essere rappresentata alla perfezione. Nella situazione contraria dove la destinazione ha capacità diverse e peggiori, allora la bitmap deve essere convertita in qualcosa che dà le migliori possibilità di rappresentazione. Per esempio, considera il problema di rappresentare una immagine a scala di grigi su un dispositivo monocromatico (bianco e nero). Questo si ottiene usando un numero variabile di pixel bianchi e neri per rappresentare un livello di grigio. Fortunatamente i dispositivi in bianco e nero solitamente hanno una risoluzione molto più alta delle bitmap quindi c’è un numero di pixel disponibile per creare un’approssimazione della scala di grigi. Considera una bitmap in scala di grigi a 75DPI da mostrare su una stampante in bianco e nero a 300DPI. C’è una matrice di pixel bianchi e neri 4×4 che può essere usata per rappresentare ogni pixel in scala di grigi.

CI sono un numero di tecniche che possono essere usato per formare l’arrangiamento corrispondente dei pixel bianchi e neri, una tecnica chiamata dithering. Anche usando il dithering ci sono un sacco di algoritmi possibili per decidere l’arrangiamento di pixel a cui è stato applicato il dithering. L’immagine che segue mostra una gamma di livelli di grigio con gli esempi in dithering corrispondenti di bianco e nero (molto ingranditi) usando il metodo e diffusione dithering.

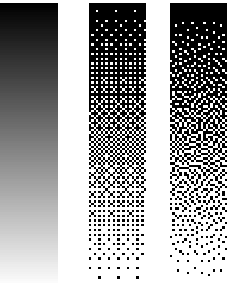
Come già detto ci sono altri metodi di conversione della bitmap in alta profondità di colore in quelle basse profondità di colore ma in alte risoluzioni, una di queste tecniche usata nell’industria della stampa viene chiamata screening. Non parleremo dello screening qui eccetto al dire che approssima i livelli di grigio in oggetti di dimensioni differenti (la dimensione dell’oggetto è proporzionale al livello di grigio). Gli oggetti vengono sistemati in una matrice regolare che è angolata rispetto all’orizzontale. Gli oggetti più comuni usati sono punti, linee, rettangoli. L’immagine che segue mostra una gamma di livelli di grigio con gli esempi in screening corrispondenti in bianco e nero (molto ingranditi) usando screen di punti e linee. La discussione appena fatta e gli esempi della conversione della profondità del colore sono stati fatti rispetto alle immagini in scala di grigi. Convertire immagini ad alta profondità di colore in rappresentazioni a bassa profondità di colore non è un concetto diverso, generalmente il processo viene semplicemente fatto tre volte, ognuna per ogni componente di colore. Memorizzazione della Bitmap La via più diretta di memorizzare una bitmap è semplicemente di elencare le informazioni della bitmap, byte dopo byte, riga per riga. I file memorizzati con questo metodo vengono spesso chiamati file RAW. Il totale di memoria del disco richiesta per ogni bitmap è facilmente calcolabile date le dimensioni della bitmap (N x M) e la profondità del colore in bit (B). La formula per la dimensione del file in Kbyte è Dove N e M sono i numeri di pixel orizzontali e verticali, B è il numero di bit per pixel. Le seguente tabella mostra la dimensione dei file di alcuni tipi di bitmap se sono state memorizzate in formato RAW.
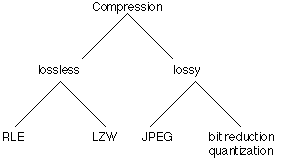
Come si può notare da questa tabella, immagini grandi a 24bit risulteranno in file molto grandi, questo è il motivo per cui la compressione diventa importante. Ci sono un grande numero di formati usati per memorizzare bitmap compresse da banali a molto complicati. I formati complicati esistono perché formati molto grandi di file bitmap che esisterebbero se non fosse usata la compressione. Ci sono due grandi categorie di formati di file compressi, quelli che sono senza perdita (mantengono la bitmap perfetta) e quelli con molte perdite. L’immagine che segue mostra la gerarchia principale delle tecniche di compressione.

Il modo più crudo di ridurre la dimensione dei file bitmap è ridurre l’informazione del colore, questa è chiamata riduzione del bit o quantizzazione. Per esempio una persona potrebbe convertire bitmap da 24 bit in bitmap indicizzate a 8 bit usando la tecnica del dithering simulando la perdita di colore. Il formato di perdita più comune è il JPEG, una descrizione di come funziona è molto al di fuori dello scopo di questa discussione. Il suo vantaggio principale è che offre un rapporto di conversione molto migliore rispetto ai formati senza perdita. Per esempio considera la seguente bitmap, l’originale di dimensioni 500 x 350 pixel a colori 24 bit. Usando la formula espressa prima la dimensione del file non compresso è 500 x 300 x 24 / 8 / 1024 = 513K

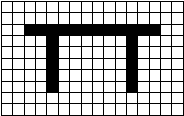
Salvata in scala di grigi (riduzione della profondità del bit) il file è 171K (3 volte più piccolo), salvato e compresso usando RLE è 388K (75% dell’originale), salvata usando compressione LZW è 188 (36% dell’originale), salvata in JPEG è 30K (rapporto di compressione 17:1). La seguente immagine è una descrizione della tecnica di compressione senza perdita più semplice chiamata run lenght encoding (RLE) che è usata con buoni effetti per bitmap con solo qualche colore. Considera la seguente immagine piccola di 17 x 10 pixel a 8 bit.

Se questa fosse stata memorizzata in formato RAW necessiterebbe di 16 byte per riga per ognuna delle 10 righe. Tuttavia le prime due righe sono tutte allo stesso livello e quindi è più efficiente semplicemente salvare il numero degli stessi colori in una corsa con gli stessi colori. Le prime due righe hanno invece di aver bisogno di 16 byte necessitano solo di 2 byte ognuna. In formato raw le prime tre righe sarebbero 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1 1 1 0 0 Usando la run lenght encoding le prime tre righe sarebbero 16 0 16 0 2 0 12 1 2 0 Seppure ci sono molti dettagli coinvolti nella vera e propria implementazione della RLE rispetto a quanto descritto qui questo è il principio base dietro alla run lenght encoding. Per fare in modo che la RLE raggiunga un grado di compressione di qualche tipo deve esserci una stringa dello stesso colore, per questa ragione è improbabile che sia utile in immagini altamente colorate come fotografie a 24 bit.
|